JSBin 範例
這個範例是一個按鈕,點擊一下就會從綠色變成橘色,再點擊一次就會再從橘色變回綠色。這個範例會用到監聽點擊的方法,以及用到 toggleCass 這個 jQuery 方法。


HTML
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<meta charset="utf-8">
<title>Try jQuery</title>
<button class="btn">Toggle</button>
CSS
.btn {
position: absolute;
left: 50%;
top: 50%;
margin-left: -60px;
margin-top: -25px;
width: 120px;
height: 50px;
border: 0;
background: #26ae90;
color: #fff;
transition: background 0.3s;
border-radius: 5px;
}
.btn.active {
background: #dd6149
}
JS
$(document).ready(function() {
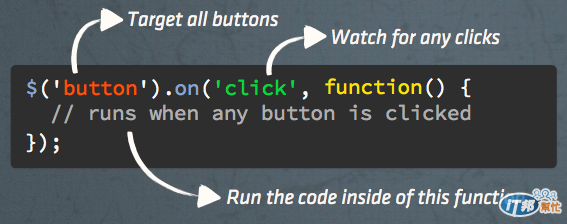
$('.btn').on('click', function() {
$('.btn').toggleClass('active');
});
});
因為這個範例是處理跟界面有關的行為,所以監聽按鈕的點擊事件必須要在 DOM 都載入完成之後才可以執行,不然就會造成監聽事件的程式碼失效。
$(document).ready(function() {
// 當 DOM 載入完成,執行裡面的程式
});
function() { } 是匿名函式,當 DOM 載入完成後就會去執行放在裡面的匿名函式。


在 jQuery 上利用 on 來監聽點擊事件的發生,當點擊事件發生後,就會自動去執行匿名函式,我們會把點擊事件發生後處理的函式稱作 callback 函式,不過初學者就不要花費時間去記名詞了,會使用就好。
還有很多 event 可以使用http://api.jquery.com/category/events/ 例如鍵盤、觸控、滑鼠移動、捲軸捲動等...都是可以監聽的事件。
toggleClass 是 jQuery 眾多方法之一, 我們使用 $('.btn').toggleClass('active'); 時,會自動加上 active 這個 class,那如果原先就有 active 這個 class 存在,就會變成把 active 移除掉,因此這個範例就是利用有沒有 active 這個行為在 CSS 上做修改,讓按鈕在不同的狀態有不同的顏色。
另外還有許多跟 toggle 有關的方法 .toggle(), .fadeToggle(), .slideToggle()
